如何把 Ghost 博客里的页面设为网站首页

Ghost 主要是用来建站发布博客,Ghost 的首页默认显示的是所有发布过的博客列表。如果把里面的某个页面(Page)做为网站的首页,这样就可以用 Ghost 来搭建个人主页或是小型的公司主页。
这里教大家如何把里面的页面设为网站首页。
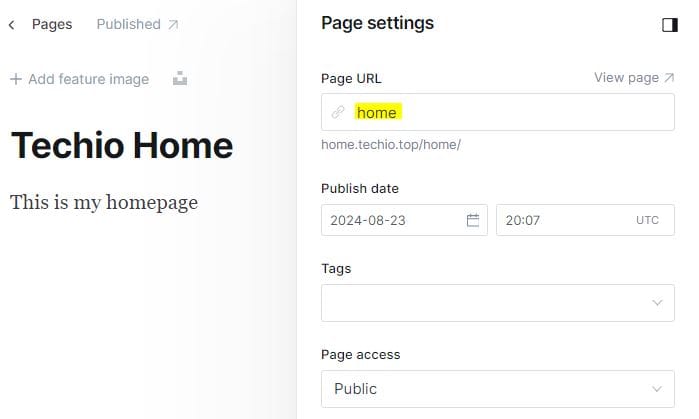
- 进入后台管理,点击左侧 [pages] ,然后点击右侧 [New page] 。创建好你想要显示的主页,记得右侧的 [Page URL] 填上 [home]

- 连接到 VPS 主机,找到 [/你的 Ghost 安装目录/content/settings] ,下面有个名为 routes.yaml 的文件,打开文件编辑
sudo nano routes.yaml- 里面的内容大概是下面这样
routes:
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/- 在 [routes:] 字段添加三行内容
routes:
/:
template: page
data: page.home
collections:
/:
permalink: /{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/- 保存退出,然后重启 Ghost 服务或 docker。再打开网站,首页就是刚才新建的那个页面了
- 如果只是想显示首页,那么这样就完成了
- 如果除了想显示首页外,还想创建页面显示博客,那么接着往下看
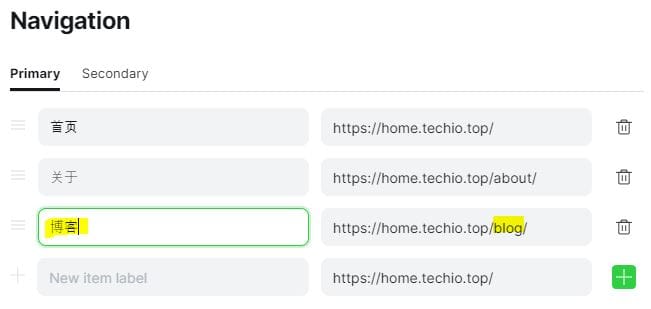
- 在后台管理打开 [Settings] ,然后打开 [Navigation] ,创建新的链接 [博客] ,网址是 [https://域名/blog] ,保存后关闭

- 再次编辑 routes.yaml 文件
sudo nano routes.yaml- 修改 [collections:] 字段,变为下列内容
routes:
/:
template: page
data: page.home
collections:
/blog/:
permalink: /blog/{slug}/
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/- 重启 Ghost 服务或 docker ,打开网站后就可以看到导航栏上的【博客】链接,点进去就可以看到博客列表了

这种比较简单的方法,给了 Ghost 更好的扩展性,不仅可以用 Ghost 做博客,也可以做个人或公司网页